At my company I’ve been using Mindtouch since it was called Dekiwiki. Its use is primarily as a company intranet, with resources, documentation and a gathering place for certain tools.
This post is the first about our implementation, and my intention is to demonstrate what is capable with Mindtouch Core in a practical manner. This type of information is notoriously hard to find from Mindtouch, as they are a company very much set on buzzwords and corporate speak.
As a wiki, intranet or document port, I really do recommend Mindtouch. It is incredibly easy to set up, very easy and friendly to use, and has vast potential for customization.
If you want to get started, I’d recommend you download the VMware image from here:
http://www.mindtouch.com/downloads
I believe you will need to register for a license of Core, which is free.
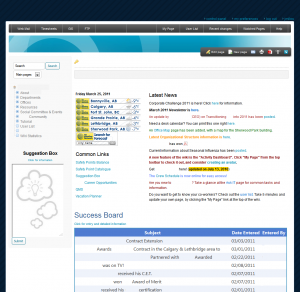
So diving in, here is the front page of our wiki (excluding some identifiable information):

This is using a customized version of the Beechbeta skin, with modifications such as:
- Changed to a dynamic width skin instead of fixed
- background tiling to match corporate colours
- Additional links underneath the logo placement (logo hidden in this image, its top left usually)
- Certain CSS sizing of elements.
We have enabled single sign on, so as long as the user is authenticated with Active Directory, the wiki will use those credentials to sign in.
On our front page, I am using a template to display weather for our regional offices, with a simple table beside that for current news which is updated manually.
The success board is an iframe, which displays a custom gridview from a minor database.
On the left you can see a suggestion box, which is an html form that is linked to php code that automates email submission.
Our page structure is shown on the left, where most of the content is specific to a Department, an Office (geographical) or company wide (Resources).
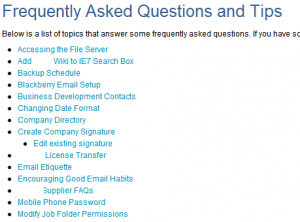
Here are some of the practical uses we’re using Mindtouch Core for:
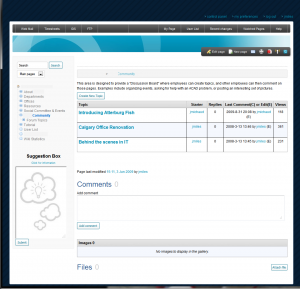
- Community forum/discussion area

Click for full size - Embedded media

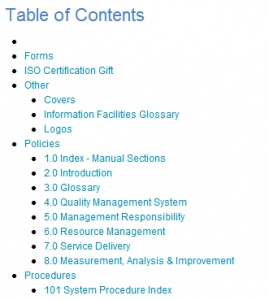
- Documentation reference

- FAQ pages and instructions

- Links page (many staff bookmark this page)

- Accessibility to various internal tools and sites, such as Vacation Planner, Suggestion Box, etc.
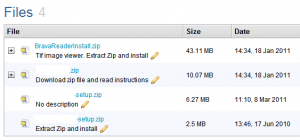
- Program distribution through files page

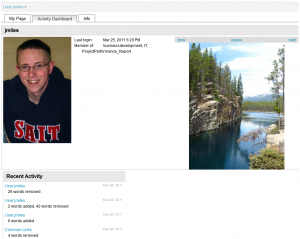
We are also trying to promote the personalize page feature of Mindtouch. Every user has their own personal page, which can be made into a biography, notes, or photo dump.
Recently Mindtouch has added an “Activity Dashboard” which is useful. I’ve added a slideshow of any photos added to a user’s personal page onto this Dashboard:
As well, we’ve added a tab with Info about the user, pulled from our Active Directory. I would have really liked to get this on the Activity Dashboard tab, but that is beyond my coding skills.
So that in a nutshell is how we’re using Mindtouch. In the future I’ll post more on the specific tools we’re using and how they’re created.
If you’d like information on how any of these features or customizations are done, leave me a comment!

nice to share your experience. Our company is also using MindTouch to develop an internal management application for churches. I will inform once development is complete.
Thanks for the info. I am starting to build for use in a school. I hope to have a resource where school can share school and class resources. It might be good to share links and knowledge about Mindtouch. I think it has great potential and is powerful, flexible and simple to use.
Hi,
I like how you guys did you customization. I just installed Mindtouch today and I’m really interested in how you got the weather template! Also have you found a stock ticker template?
Regards,
Michael
Michael – I used the weather buttons from The Weather Network to set up that feature, here: http://www.theweathernetwork.com/weather_centre/wcwxbutton
I created a template that contains each weather button’s iframe code, and then called it on the home page with this: {{wiki.template(“Weather”)}}
I haven’t seen a stock ticker template, but I’m sure it wouldn’t be hard to find one. You just need something that provides an iframe that you can embed in a template.
Hi,
How were you able to create the discussion board/forum. I’ve been trying to get this working for my trial of the software without any luck
Hi Lloyd,
I couldn’t find the original code on the Developer site (since it isn’t my code to begin with), so I added a new post documenting it here:
https://faultbucket.ca/2011/09/create-a-discussion-board-for-mindtouch-wiki/
Hope that helps!
Thanks for sharing, I’m just starting to look into Mindtouch as well. I’m really curious as to how you modified the skin for dynamic widths. Would you be willing to share your changes?
It’s actually pretty easy to convert a beechbeta skin to dynamic width. These steps are specific for a beechbeta-pale derivative, as it looks like the other beechbeta css styles are slightly different.
Assuming you’re using Linux, navigate to /var/www/dekiwiki/skins/beechbeta/”skinname”
Then open up _style.css and comment out the width values for .content and .head classes.
You also need to modify the .splash class. Add:
background-repeat: no-repeat;background-color: #ddf2f7;
From what I remember, that’s all you need to do. If you don’t have a development wiki to test in, you can use Firebug in Firefox or the Developers tools in IE (press F12) to modify these css attributes live to see the effects, without actually changing the skin for everyone else.
Hope that helps! If you want any more detail, or have any other questions related to Mindtouch, just ask or send an email through the comment form.
Do you think Mindtouch Core has enough anti-spam features to let a possibly controversial wiki survive beyond an intranet?
I haven’t used or looked for any anti-spam features with Mindtouch so I couldn’t say. I don’t expect that there would be any such features in Mindtouch Core.