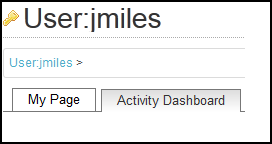
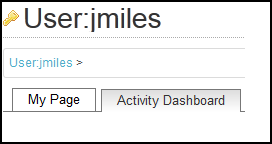
Beginning with Mindtouch 10.0, a feature for User Dashboards was added. Effectively this is an additional set of tabs within the “My Page” section for each user page on your wiki.

Included in this Mindtouch has created an “Activity Dashboard”, which is a pretty great feature. For me and my company, it didn’t quite fit what we needed, so we have modified it, as well as added an additional tab within the dashboard.
This post details how to add those additional tabs. In a future post I’ll show how I’ve modified the Activity Dashboard.
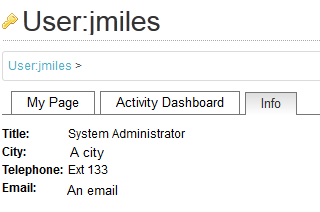
What I wanted to provide for my users was a central spot to view additional Active Directory information about the user who’s page they were viewing. I originally wanted to place this information within the Activity Dashboard, but couldn’t get that working for some reason I can’t remember. Instead I ended up with a separate tab within the user dashboard.
None of this would have been possible without this post from crb on the Mindtouch developer forums.
To start you’ll need to have ssh or console access to your wiki. Navigate to /var/www/dekiwiki/deki/plugins/user_dashboard.
Create a new folder with a related name to your new tab (“adpull” for example).
Inside that folder, create a php file with the same name as the folder: adpull.php
Fill out that php file with the following code. Take note of the comments separating the common code for additional dashboard tabs and the actual content of that tab.
<?php
// Replace references of "adpull" with your chosen name, but don't change anything else in this code.
// This can probably be made easier with a php variable rather than repeated instances of the text.
DekiPlugin::registerHook(Hooks::DATA_GET_USER_DASHBOARD_PLUGINS, array('adpull', 'getDashboardPluginsHook'));
class adpull extends UserDashboardPage
{
protected $pluginFolder = 'adpull';
public static function getDashboardPluginsHook(&$plugins, $User) {
$Plugin = new self($User);
$plugins[] = $Plugin;
}
public function initPlugin() {
$this->displayTitle = 'Info';
// $this->pagePath = 'Template:MindTouch_UserWelcome';
// parent::initPlugin();
}
public function getPluginId() {
return 'adpull';
}
// Fill out the following function with what you want to populate your tab page with.
public function getHtml() {
// This sets up a connection to an Active Directory server to pull various attribues for the user page
$dn = "OU=UserAccounts,DC=domain,DC=ca";
$attributes = array("title", "department", "l", "telephonenumber", "mail");
$username = $this->User->getUsername();
$filter = "(samaccountname=$username)";
$ad = ldap_connect("ldap://server.domain.ca") or die("Couldn't connect to AD!");
ldap_set_option($ad, LDAP_OPT_PROTOCOL_VERSION, 3);
$bd = ldap_bind($ad,"user@domain.ca","password") or die("Couldn't bind to AD!");
$result = ldap_search($ad, $dn, $filter, $attributes);
$entries = ldap_get_entries($ad, $result);
// For the results in the array, put them into this html output.
for ($i=0; $i<$entries["count"]; $i++)
{
$html = '<div style="float:left; font-weight:bold;padding-right:5px;">Title: <br /> City: <br /> Telephone: <br /></div>'
.$entries[$i]["title"][0].
"<br />"
.$entries[$i]["l"][0].
"<br />"
.$entries[$i]["telephonenumber"][0].
//"<br />"
//'<a href="mailto:'.$entries[$i]["mail"][0].'">'.$entries[$i]["mail"][0].'</a>'
//.$entries[$i]["mail"][0].
"<br />";
$html .='
<div style="float:left; font-weight:bold;padding-right:32px;">Email: </div>
<a href="mailto:'.$entries[$i]["mail"][0].'">'.$entries[$i]["mail"][0].'</a>';
}
ldap_unbind($ad);
//$html .=$template;
return $html;
}
} |
<?php
// Replace references of "adpull" with your chosen name, but don't change anything else in this code.
// This can probably be made easier with a php variable rather than repeated instances of the text.
DekiPlugin::registerHook(Hooks::DATA_GET_USER_DASHBOARD_PLUGINS, array('adpull', 'getDashboardPluginsHook'));
class adpull extends UserDashboardPage
{
protected $pluginFolder = 'adpull';
public static function getDashboardPluginsHook(&$plugins, $User) {
$Plugin = new self($User);
$plugins[] = $Plugin;
}
public function initPlugin() {
$this->displayTitle = 'Info';
// $this->pagePath = 'Template:MindTouch_UserWelcome';
// parent::initPlugin();
}
public function getPluginId() {
return 'adpull';
}
// Fill out the following function with what you want to populate your tab page with.
public function getHtml() {
// This sets up a connection to an Active Directory server to pull various attribues for the user page
$dn = "OU=UserAccounts,DC=domain,DC=ca";
$attributes = array("title", "department", "l", "telephonenumber", "mail");
$username = $this->User->getUsername();
$filter = "(samaccountname=$username)";
$ad = ldap_connect("ldap://server.domain.ca") or die("Couldn't connect to AD!");
ldap_set_option($ad, LDAP_OPT_PROTOCOL_VERSION, 3);
$bd = ldap_bind($ad,"user@domain.ca","password") or die("Couldn't bind to AD!");
$result = ldap_search($ad, $dn, $filter, $attributes);
$entries = ldap_get_entries($ad, $result);
// For the results in the array, put them into this html output.
for ($i=0; $i<$entries["count"]; $i++)
{
$html = '<div style="float:left; font-weight:bold;padding-right:5px;">Title: <br /> City: <br /> Telephone: <br /></div>'
.$entries[$i]["title"][0].
"<br />"
.$entries[$i]["l"][0].
"<br />"
.$entries[$i]["telephonenumber"][0].
//"<br />"
//'<a href="mailto:'.$entries[$i]["mail"][0].'">'.$entries[$i]["mail"][0].'</a>'
//.$entries[$i]["mail"][0].
"<br />";
$html .='
<div style="float:left; font-weight:bold;padding-right:32px;">Email: </div>
<a href="mailto:'.$entries[$i]["mail"][0].'">'.$entries[$i]["mail"][0].'</a>';
}
ldap_unbind($ad);
//$html .=$template;
return $html;
}
}
The example above pulls out AD attributes for the page that’s being viewed. You could just as well fill the php function with:
$html .='Hello World';
return $html; |
$html .='Hello World';
return $html;
Now all you need to do is enable this page in the configuration of Mindtouch.
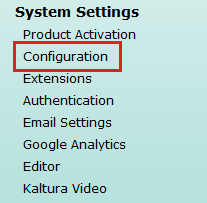
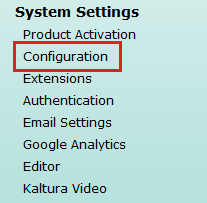
Navigate to the control panel, and choose Configuration

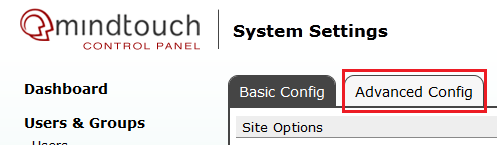
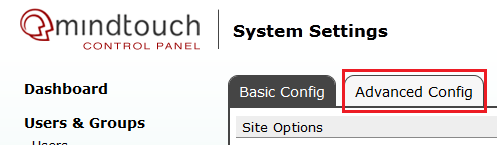
Choose “Advanced Config”

Find the config key ui/user_dashboards, and then add a comma and the name of what you named your folder:
user_page,Template:MindTouch/Views/ActivityDashboard, adpull
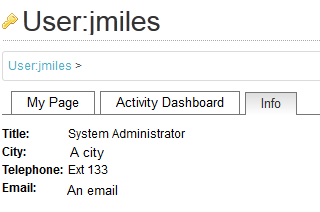
Save that change, and now you should see an additional tab on your user dashboard: