I’ve been struggling with an issue with a ReportViewer control in an aspx page for a while now, and finally dedicated some time to getting it resolved.
My control looks like this:
rsweb:ReportViewer ID="ReportViewer1" runat="server" Font-Names="Verdana" Font-Size="1em" ProcessingMode="Remote" AsyncRendering="False" SizeToReportContent="True" ShowBackButton="True" EnableViewState="True" Width="100%" |
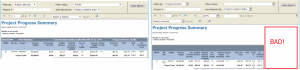
With these attributes, the report displayed correctly in Firefox, but not in Internet Explorer 9. There was a small area to the right of the report body that the report wouldn’t expand into. I’ve seen this reported elsewhere such as this stackoverflow topic.
Here’s what it looked like:

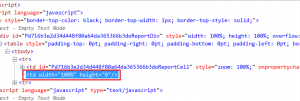
After digging a little deeper with the developer tools, I’ve found that the report body is broken into two cells in a table.
The first has a unique identifier, with no width specified. The second has a width of 100%, but is empty. It’s this empty TD that is causing the space:
For some reason Firefox ignores width on the second TD, but IE gives it space.
I wasted a lot of time trying to use javascript, report server attributes and c# code to get rid of this, but finally discovered an easy way to fix it using CSS.
That first TD uses a unique identifier, but always ends with “oReportCell”. So I used wildcard CSS selectors to give it a width value:
td[id*='oReportCell'] {width:100% !important;} |
Now the width appears correctly within IE!

Hi, where do i need to write this rule? Table that contains that contains that TD is in FRAME and document with this FRAME is in IFRAME 🙂 I tried to add this rule in HEAD but it has no effect.
I’ve put the additional styling just at the top of my page within the HEAD section.
Do your reportviewer control attributes look the same as mine near the top of my post? I know that with certain settings (perhaps Asyncrendering=”True”) the report displays as an IFRAME and then it wouldn’t get the proper styling.
With the attributes I’ve got set, the report displays in the page natively.
Right On! This helped me, Thanks a bunch! Searched everywhere but was not able to find a solution until I stumbled on this.
td[id*=’oReportCell’] {width:100% !important;}
AsyncRendering=”false”
solved my problem, Thanks
I’m having trouble incorporating the code into mine…I’m not sure where it goes.
td[id*=’oReportCell’] {width:100% !important;}
@mnq, you can place that code within a “style” tag in the “HEAD” section of your html page, or stick it in a CSS file that the page loads already.
Basically, anywhere you already have CSS code for that page, place this as its own line.
Thank You for the solution..This resolved my size problem.
td[id*=’oReportCell’] {width:100% !important;}
———–keep this in heder section
AsyncRendering=”false”: —-keep this inside ReportViwer tag
Thanks for taking the time to post this! Worked well, as with commenter #7.
In my report, there weren’t any ‘oReportCells’ but instead after inspecting the cells, they were containing ‘divs’ marked with ‘oReportDiv’, so I used this instead in my css:
div[id*=’oReportDiv’] table {width:100% !important;}
works pretty good in both Firefox and Chrome.
Hello Jeff,
Your solution is really usefull for me only in IE8/IE9 and later better versions. But still i’m getting the same problem in Header Section in Report viewer page on Google Chrome browser. Kindly take a look and provide me solution.
Thanks in advance.
ReportViewer doesn’t take full width in Internet Explorer
If the iframe is part of another site – what then?
I assume I would need to cause SSRS report viewer to load a bespoke style sheet and add the rule there?
useful and valuable details you shared, thanks for the important blog post. It helped me a lot.