![]() A quick review of BigBlueButton, and how I customized it for our corporate purposes.
A quick review of BigBlueButton, and how I customized it for our corporate purposes.
I’ve been looking for a good web conference and desktop sharing application for a while now. We used to use DimDim, until it got bought out by Salesforce and shutdown.
I briefly used Mikogo, and really liked its scheduling features. However, the performance was poor and it was limited to 10 attendees. Also, it didn’t provide audio or video functionality. This wasn’t a deal breaker, however it sucks to have to use multiple tools for related purposes.
I finally stumbled upon BigBlueButton. This is an open source project originally designed for Academia; it is very feature rich and was relatively easy to set up (for an open source project). One of its most attractive features to me is the fact that it sits in my LAN, instead of a provided service. Since we’ll be using this to communicate between departments and branch offices, the latency is MUCH lower across our VPN’s rather than to an outside service. This gives much better performance than anything we’ve tried yet.
Some of the things it does, and we’ll be using it for:
- Multiple meeting rooms for separate groups of users
- Document sharing and whiteboard
- Audio & video conferencing
- Public and private chat
- Desktop sharing (full screen or region)
I set up my environment from the VMware image, but I’ll be trying to convert that vmdk to a VHD for Hyper-V soon so it can run in my Hyper-V cluster.
I only ran into a couple problems (audio application freeswitch didn’t install correctly) but the documentation wiki was very helpful in getting those problems resolved. Overall the support resources are excellent.
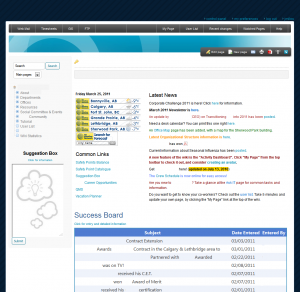
My first real issue with BigBlueButton (and the ultimate reason for this blog post) was that the default installation is very “demo” oriented. This is what the default screen appears like:
The obvious problem with this screen is that it seems “temporary”, unfinished and unsuited for our organization. It is targeted at someone like myself, who is interested in the latest features and the API examples.
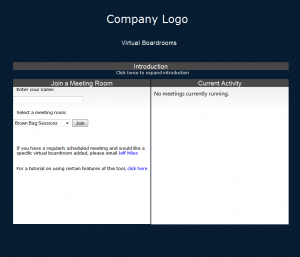
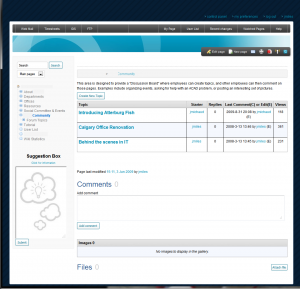
However, I needed a default interface that made it simple for my users to join a meeting room, with a clean looking page and helpful information. Here’s what I’ve ended up with:
Other than the obvious cosmetic changes, the primary changes I’ve made showing a list of meeting rooms available, and displaying those currently in a meeting. The code for these two features comes from two of the demo.jsp pages provided with BigBlueButton.
On your site you can find them by navigating to http://yoursite/bigbluebutton/demo/demo2.jsp.
These jsp files are located at var/lib/tomcat6/webapps/bigbluebutton/demo
These are the demo page purposes:
- Demo2.jsp – Join a selected course from a list
- Demo3.jsp – Join a course from a list with a password
- Demo4.jsp – Activity monitor
The index page that needs to be modified is located here: /var/www/bigbluebutton-default/index.html
To redesign my index.html page I took the form from demo2.jsp, and inserted it into the “Join” div; I then copied the demo4.jsp page, stripped out the header and extra content, and then made an iframe on my index.html to point to this new .jsp page.
I then added a bit of text as a description for my users, in an collapsible div for a clean look, and modified the design of the page to fit our company design.
Update: here’s the actual code behind the index.html file:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>BigBlueButton -- Open Source Web Conferencing</title> <link rel="stylesheet" href="css/style.css" type="text/css" /> </head> <script type="text/javascript"> function autoFocus() { document.getElementById("username").focus(); } </script> <script language="javascript"> function toggleDiv(divid) { if (document.getElementById(divid).style.display == 'none') { document.getElementById(divid).style.display = 'block'; } else { document.getElementById(divid).style.display = 'none'; } } </script> <body onload="autoFocus();" class="nobackground"> <div id="login"> <h1 class="logo"> <a href="">Login Page</a> </h1> <h1 class="loginheading">Virtual Boardrooms</h2> <div id="login-form"> <h2>Introduction</h2> <p><a class="speciallink" href="javascript:;" onmousedown="toggleDiv('description');">Click twice to expand introduction</a></p> <div id="description"> <p>Using BigBlueButton, we have set up a central site to provide web conferencing access. This is primarily used for:</p> <p> - Document & whiteboard sharing<br /> - Presenting what is on the screen to attendees<br /> - One-to-many audio conference (ie: a single presenter with limited audience interaction)</p> <p>This tool is not as effective for video and audio conferencing together, as they typically aren't synchronized together. A future version of BigBlueButton is addressing this problem, so in the future this may be the only tool we need.</p> <p>To facilitate video conferencing, we recommend you use the video conferencing information on the wiki <a href="http://wiki/resources/virtual_boardrooms">here</a>.</p> </div> <div id="join"> <h2>Join a Meeting Room</h2> <FORM NAME="form1" METHOD="GET" action="/bigbluebutton/demo/demo2.jsp"> <p>Enter your name:</p> <input type="text" id="username" name="username" size="29" /><br /><br /> <p>Select a meeting room:</p> <select name="meetingID"> <option value="BrownBag">Brown Bag Sessions</option> <option value="BusDev">Business Development</option> <option value="Geomatics">Engineering</option> <option value="Geomatics">Geomatics</option> <option value="General">General</option> </select> <input type="submit" value="Join"/> <input TYPE="hidden" NAME="action" VALUE="create"> </form> <br /><br /> <p>For <b>multi-party video conferencing</b>, you can use this <a href="http://vbr/mpvideo.html">virtual boardroom</a>. <p>If you have a regularly scheduled meeting and would like a specific virtual boardroom added, please email <a href="mailto:"> Jeff Miles</a></p> <br /> <p>For a tutorial on using certain features of this tool, <a href="http://www.bigbluebutton.org/overview">click here</a></p> </div> <div id="currentactivity"> <h2>Current Activity</h2> <iframe src="http://vbr/bigbluebutton/demo/activity.jsp" width="490" height="400" frameborder="0" scrolling="no" /> </div> </div> <div id="footer"> <div id="footCenter"> <p>Copyright © 2010 <a href="http://bigbluebutton.org/">BigBlueButton Inc.</a></p></div> </div><!--end footer--> </body> </html> |
I haven’t modified the actual BBB client, as this requires recompiling the swf files. It’s pretty brand neutral as it is, so I don’t think I’ll be doing anything there.
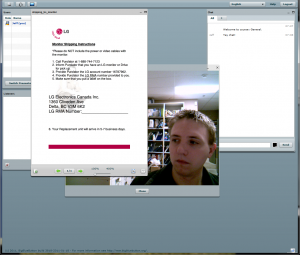
Overall the performance of BigBlueButton has been great. Document and screen sharing is crisp and smooth, and the video looks great. This is something we’re going to begin using immediately, especially since it is leagues ahead of other tools in features and performance.
My only complaint, and it is a deal breaker for certain uses, is that the audio and video don’t sync up. The audio is typically 2-3 seconds behind the video, which makes it unusable for video conferencing. For now we will be using the opentok basic embed to facilitate video conferencing.
I have heard from the mailing list that version .80 will have a different method of providing audio, one that doesn’t have the lag the current version does. Once this is released we will be trying that out and hopefully dumping opentok and use BigBlueButton exclusively.