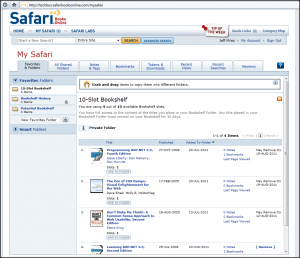
Since I’m using Mindtouch Core as an intranet site for my company, I have decided to encourage its further use by collecting the various tools and custom sites I have built into one area. Rather than require personnel to have bookmarks to a variety of different tools, I have created a links page within our Wiki, and sub-pages with iframes to each of the internal tools.

The problem is, each iframe within a Wiki page needs it’s height set, and if I statically set it, sooner or later its going to be too big or too small. I want the height of the iframe to scale dynamically with the height of the content in the iframe.
This normally isn’t an issue, however the Wiki and source of the iframe are considered cross-domain; they’re on separate servers at separate paths. Most javascript solutions won’t work with this type of setup.
Luckily I found someone who does have a resolution. Full credit goes to John and his post here from 2006.
I will document how I got this to work within a Mindtouch wiki page, as that was the primary source of my problems with this code.
First, you’ll need to create a file with the following code:
<html>
<head>
<title>Resizing Page</title>
<script type="text/javascript">
/**
* This iframe gets load by the first iframe. This one
* will communicate with the main page telling it to
* resize the iframe that has content in it. It will
* get the height from the URL that was used to
* link to this page, e.g. iframe-resize.html?height=456
*/
function onLoad() {
var params = window.location.search.substring( 1 ).split( '&' );
var height;
for( var i = 0, l = params.length; i < l; ++i ) {
var parts = params[i].split( '=' );
switch( parts[0] ) {
case 'height':
height = parseInt( parts[1] );
break;
}
}
if( typeof( height ) == 'number' ) {
window.top.updateIFrame( height );
}
}
window.onload = onLoad;
</script>
</head>
<body>
<p>Resizing IFrame...</p>
</body>
</html> |
<html>
<head>
<title>Resizing Page</title>
<script type="text/javascript">
/**
* This iframe gets load by the first iframe. This one
* will communicate with the main page telling it to
* resize the iframe that has content in it. It will
* get the height from the URL that was used to
* link to this page, e.g. iframe-resize.html?height=456
*/
function onLoad() {
var params = window.location.search.substring( 1 ).split( '&' );
var height;
for( var i = 0, l = params.length; i < l; ++i ) {
var parts = params[i].split( '=' );
switch( parts[0] ) {
case 'height':
height = parseInt( parts[1] );
break;
}
}
if( typeof( height ) == 'number' ) {
window.top.updateIFrame( height );
}
}
window.onload = onLoad;
</script>
</head>
<body>
<p>Resizing IFrame...</p>
</body>
</html>
Then, transfer this file to the filesystem of your wiki. I placed mine in /var/www/dekiwiki/config.
On the site that you want to appear inside the iframe, you need to add a few things. In the HEAD section:
<script type="text/javascript">
/**
* This function will update the URL on the inner iframe,
* i.e. the iframe within an iframe.
*/
function resizeThisFrame() {
var iframe = document.getElementById( 'inneriframe' );
var wrapper = document.getElementById( 'container' );
var height = Math.max( document.body.offsetHeight, document.body.scrollHeight );
iframe.src = 'http://yourwiki/config/iframetest-resize.html?height='+height;
}
</script> |
<script type="text/javascript">
/**
* This function will update the URL on the inner iframe,
* i.e. the iframe within an iframe.
*/
function resizeThisFrame() {
var iframe = document.getElementById( 'inneriframe' );
var wrapper = document.getElementById( 'container' );
var height = Math.max( document.body.offsetHeight, document.body.scrollHeight );
iframe.src = 'http://yourwiki/config/iframetest-resize.html?height='+height;
}
</script>
In the above code, you must make sure your iframe ID matches, and the wrapper ID (I’m using a div tagged as ‘container’. Also, the last line should point to the file you put in the wiki filesystem.
Then, in the BODY tag, add:
<body onload="resizeThisFrame()"> |
<body onload="resizeThisFrame()">
And then finally somewhere inside this source page, add a hidden iframe that matches the ID in the javascript above:
<iframe id="inneriframe" width="10" height="10"></iframe> |
<iframe id="inneriframe" width="10" height="10"></iframe>
Now, all that remains is to put an iframe on your wiki page, and then somewhere on the wiki page, paste the following in the WYSIWYG editor:
{{ <script type="text/javascript">"
function updateIFrame( height ) {
var iframe = document.getElementById( 'projectsite' );
iframe.setAttribute( 'height', height );
}"
</script>}} |
{{ <script type="text/javascript">"
function updateIFrame( height ) {
var iframe = document.getElementById( 'projectsite' );
iframe.setAttribute( 'height', height );
}"
</script>}}
The ID in that javascript should match the iframe ID on your wiki page.
That’s all you need; now the iframe in the wiki page should dynamically expand with the contents!