I’ve been working on a group of tools for my company in asp.net, and have been using an ASP Master page with an ASP menu sourced from a Web.SiteMap xml file. Looks a little like this:
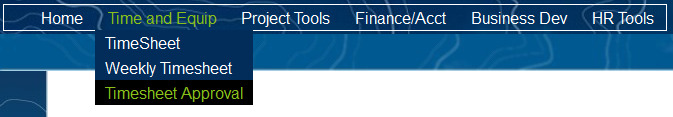
I’ve got sub-menu’s under each heading, that look like this:
The problem I’ve been struggling with is that upon selecting an item from the sub-menu, the sub-menu is hidden (which is desired) but the parent doesn’t show as selected.
This is because in Net 4.0, you can only have one item in a menu set as selected, which happens to be the actual page that is displayed. Since my sub-menu is hidden except at rollover, I don’t care that the child is shown as selected.
I finally found a solution that worked for me, based on this StackOverflow question.
However, it is a bit of a hack instead of a real solution. Basically, we deselect the child, and select the parent instead. For those who don’t hide the sub-menu, this may not be appropriate (which was the original intent of the StackOverflow question above.
The other downside of this method is that due to the organization of the web.SiteMap xml file, while on the Home page it doesn’t show as selected. This is a small price to pay for the overall benefit of parent selection in my case.
aspx page:
<asp:Menu ID="Menu1" CssClass="menu" runat="server" OnMenuItemDataBound="Menu1_MenuItemDataBound" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2" RenderingMode="List" > <StaticSelectedStyle CssClass="selected" /> </asp:Menu> |
aspx codebehind
protected void Menu1_MenuItemDataBound(object sender, MenuEventArgs e) { if (SiteMap.CurrentNode != null) { if (e.Item.Selected == true) { e.Item.Selected = true; e.Item.Parent.Selectable = true; e.Item.Parent.Selected = true; } } } |
Web.SiteMap
<siteMapNode roles="*"> <siteMapNode url="~/Default.aspx" title="Home" description="Default" roles="*"> </siteMapNode> <siteMapNode roles="*" title="Time & Equip" description="Time & Equip" > <siteMapNode url="~/TimeEquip/TimeSheet.aspx" title="TimeSheet" description="Timesheet entry" /> <siteMapNode url="~/TimeEquip/WeekTmSht.aspx" title="Weekly Timesheet" description="Weekly Timesheet" /> <siteMapNode url="~/TimeEquip/TmShtApproval.aspx" title="Timesheet Approval" description="Timesheet Approval" /> </siteMapNode> <siteMapNode roles="*" title="Project Tools" description="Project Tools" > <siteMapNode url="~/Projects/ProjectPerformance.aspx" title="Project Performance" description="Project Performance Entry Site" /> </siteMapNode> <siteMapNode roles="*" title="Finance/Acct" description="Fin/Acct Dashboard"> <siteMapNode url="~/AccFin/FinAcct_Dashboard.aspx" title="Finance/Acct" description="Finance/Accounting Main" /> <siteMapNode roles="*" title="HR Tools" description="" > <siteMapNode url="~/HRTools/RecognitionApproval.aspx" title="Recognition Approval" description="" /> </siteMapNode> </siteMapNode> |
Final Result:

Good how to. Two issues I had that may help other people:
1. I would get an error when selecting the parent. Changing the if to if (e.Item.Selected == true && e.Item.Parent != null) resolved the issue for me. Depending on your CSS this fix may not work.
2. This only worked for me for items one level below the parent. 2 levels below did not set the parent as selected. Do not have a fix for this yet.